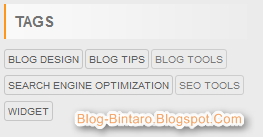
Cara membuat label Cloud - Labels atau Kategori (Category) adalah sebuah widget yang berfungsi untuk mengkategorikan atau mengkelompokkan setiap jenis postingan. Blogger/Blogspot sudah menyediakan widget label ini dengan beberapa tampilan yaitu List dan Cloud. Pada postingan ini saya akan membagikan sedikit trik tentang cara membuat label Cloud di blogger dan mengkostumisasi/merubah tampilan label cloud menjadi kotak-kotak (Blocks). Trik ini sebelumnya telah ditunjukkan oleh si pembuatnya yaitu Mohammad Mustafa Ahmedzai. Untuk preview atau demonya anda bisa lihat langsung pada blog ini, "Tags" yang berada di antara Popular dan Blog Archives.
1. Pada Dashboard klik More options > Layout.
2. Klik Add Gadget > pilih Labels.
3. Beri judul Categories, Tags atau Labels, lalu pilih tampilan (Display) jenis Cloud. Hapus tanda atau unchecklist pada "Show number of posts per label".
4. Save
4. Save
5. Lanjutkan ke edit template. Pada Dashboard klik More options > Template > Edit HTML > Proceed.
6. Beri checklist pada "Expand widget templates".
7. Cari kode ]]></b:skin>
8. Lalu copy dan paste kode di bawah ini, Di Atas kode ]]></b:skin>
.label-size{
margin:0 2px 6px 0;
padding: 3px;
text-transform: uppercase;
border: solid 1px #C6C6C6;
border-radius: 3px;
float:left;
text-decoration:none;
font-size:10px;
color:#666;
}
.label-size:hover {
border:1px solid #6BB5FF;
text-decoration: none;
-moz-transition: all 0.5s ease-out;
-o-transition: all 0.5s ease-out;
-webkit-transition: all 0.5s ease-out;
-ms-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;
-moz-transform: rotate(7deg);
-o-transform: rotate(7deg);
-webkit-transform: rotate(7deg);
-ms-transform: rotate(7deg);
transform: rotate(7deg);
filter: progid:DXImageTransform.Microsoft.Matrix(
M11=0.9961946980917455, M12=-0.08715574274765817, M21=0.08715574274765817, M22=0.9961946980917455, sizingMethod='auto expand');
zoom: 1;
}
.label-size a {
text-transform: uppercase;
float:left;
text-decoration: none;
}
.label-size a:hover {
text-decoration: none;
}
margin:0 2px 6px 0;
padding: 3px;
text-transform: uppercase;
border: solid 1px #C6C6C6;
border-radius: 3px;
float:left;
text-decoration:none;
font-size:10px;
color:#666;
}
.label-size:hover {
border:1px solid #6BB5FF;
text-decoration: none;
-moz-transition: all 0.5s ease-out;
-o-transition: all 0.5s ease-out;
-webkit-transition: all 0.5s ease-out;
-ms-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;
-moz-transform: rotate(7deg);
-o-transform: rotate(7deg);
-webkit-transform: rotate(7deg);
-ms-transform: rotate(7deg);
transform: rotate(7deg);
filter: progid:DXImageTransform.Microsoft.Matrix(
M11=0.9961946980917455, M12=-0.08715574274765817, M21=0.08715574274765817, M22=0.9961946980917455, sizingMethod='auto expand');
zoom: 1;
}
.label-size a {
text-transform: uppercase;
float:left;
text-decoration: none;
}
.label-size a:hover {
text-decoration: none;
}
9. Save Template.
10. Done!
Silahkan tinggalkan komentar jika ada problem atau masalah mengenai cara membuat label cloud dan mengkostumisasi/merubah tampilan Labels Cloud di Blogger.
Happy Blogging!
Seluruh artikel di blog ini memiliki Hak Cipta. Jika ingin repost atau menyebarluaskan harap mencantumkan link sebagai sumbernya. Terima kasih.